wxPython控件
1.实现三个文本输入空间和三个静态文本
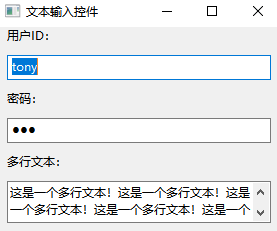
1.1界面效果
1.2示例代码
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="文本输入控件", size=(300, 260))
panel = wx.Panel(parent=self)
tc1 = wx.TextCtrl(panel)
tc2 = wx.TextCtrl(panel, style=wx.TE_PASSWORD)
tc3 = wx.TextCtrl(panel, style=wx.TE_MULTILINE)
userid = wx.StaticText(panel, label="用户ID:")
pwd = wx.StaticText(panel, label="密码:")
content = wx.StaticText(panel, label="多行文本:")
# 创建垂直方向的盒子布局管理器对象
vbox = wx.BoxSizer(wx.VERTICAL)
# 添加控件到vbox布局管理器
vbox.Add(userid, flag=wx.EXPAND | wx.LEFT, border=10)
vbox.Add(tc1, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(pwd, flag=wx.EXPAND | wx.LEFT, border=10)
vbox.Add(tc2, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(content, flag=wx.EXPAND | wx.LEFT, border=10)
vbox.Add(tc3, flag=wx.EXPAND | wx.ALL, border=10)
# 设置面板采用vbox布局管理器
panel.SetSizer(vbox)
# 设置tc1初始值
tc1.SetValue('tony')
# 获取tc1值
print('读取用户ID:{0}'.format(tc1.GetValue()))
tc2.SetValue('123')
tc3.SetValue('这是一个多行文本!这是一个多行文本!这是一个多行文本!这是一个多行文本!这是一个多行文本!这是一个多行文本!')
app = wx.App()
frm = MyFrame()
frm.Show()
app.MainLoop()
2.实现一组复选框和一组单选按钮
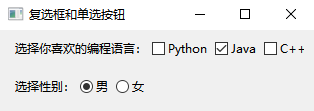
2.1界面效果
2.2示例代码
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="复选框和单选按钮", size=(330, 120))
panel = wx.Panel(parent=self)
st1 = wx.StaticText(panel, label="选择你喜欢的编程语言:")
cb1 = wx.CheckBox(panel, id=1, label='Python')
cb2 = wx.CheckBox(panel, id=2, label='Java')
cb2.SetValue(True)
cb3 = wx.CheckBox(panel, id=3, label='C++')
self.Bind(wx.EVT_CHECKBOX, self.on_checkbox_click, id=1, id2=3)
st2 = wx.StaticText(panel, label="选择性别:")
radio1 = wx.RadioButton(panel, id=4, label='男', style=wx.RB_GROUP)
radio2 = wx.RadioButton(panel, id=5, label='女')
self.Bind(wx.EVT_RADIOBUTTON, self.on_radio1_click, id=4, id2=5)
st3 = wx.StaticText(panel, label="是否婚配:")
radio3 = wx.RadioButton(panel, id=6, label='Yes', style=wx.RB_GROUP)
radio4 = wx.RadioButton(panel, id=7, label='No')
self.Bind(wx.EVT_RADIOBUTTON, self.on_radio2_click, id=6, id2=7)
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
hbox1.Add(st1, flag=wx.LEFT | wx.RIGHT, border=5)
hbox1.Add(cb1)
hbox1.Add(cb2)
hbox1.Add(cb3)
hbox2 = wx.BoxSizer(wx.HORIZONTAL)
hbox2.Add(st2, flag=wx.LEFT | wx.RIGHT, border=5)
hbox2.Add(radio1)
hbox2.Add(radio2)
hbox3 = wx.BoxSizer(wx.HORIZONTAL)
hbox3.Add(st3, flag=wx.LEFT | wx.RIGHT, border=5)
hbox3.Add(radio3)
hbox3.Add(radio4)
vbox = wx.BoxSizer(wx.VERTICAL)
vbox.Add(hbox1, flag=wx.ALL, border=10)
vbox.Add(hbox2, flag=wx.ALL, border=10)
vbox.Add(hbox3, flag=wx.ALL, border=10)
panel.SetSizer(vbox)
def on_checkbox_click(self, event):
cb = event.GetEventObject()
print('选择{0},状态{1}'.format(cb.GetLabel(), event.IsChecked()))
def on_radio1_click(self, event):
rb = event.GetEventObject()
print('第一组{0}被选中'.format(rb.GetLabel()))
def on_radio2_click(self, event):
rb = event.GetEventObject()
print('第二组{0}被选中'.format(rb.GetLabel()))
app = wx.App()
frm = MyFrame()
frm.Show()
app.MainLoop()
3.单选列表和多选列表
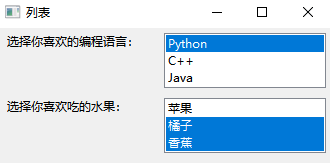
3.1界面效果
3.2示例代码
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="列表", size=(350, 175))
panel = wx.Panel(parent=self)
st1 = wx.StaticText(parent=panel, label="选择你喜欢的编程语言:")
list1 = ['Python', 'C++', 'Java']
# 创建列表控件,参数choices用于设置列表选项;参数style用于设置列表风格样式,wx.LB_SINGLE指单选列表控件
lb1 = wx.ListBox(parent=panel, choices=list1, style=wx.LB_SINGLE)
self.Bind(wx.EVT_LISTBOX, self.on_listbox1, lb1)
st2 = wx.StaticText(parent=panel, label="选择你喜欢吃的水果:")
list2 = ['苹果', '橘子', '香蕉']
lb2 = wx.ListBox(parent=panel, choices=list2, style=wx.LB_EXTENDED) # style=wx.LB_EXTENDED表示创建多选列表控件
self.Bind(wx.EVT_LISTBOX, self.on_listbox2, lb2)
hbox1 = wx.BoxSizer(wx.HORIZONTAL)
hbox1.Add(st1, proportion=1, flag=wx.LEFT | wx.RIGHT, border=5)
hbox1.Add(lb1, proportion=1)
hbox2 = wx.BoxSizer(wx.HORIZONTAL)
hbox2.Add(st2, proportion=1, flag=wx.LEFT | wx.RIGHT, border=5)
hbox2.Add(lb2, proportion=1)
vbox = wx.BoxSizer(wx.VERTICAL)
vbox.Add(hbox1, flag=wx.ALL | wx.EXPAND, border=5)
vbox.Add(hbox2, flag=wx.ALL | wx.EXPAND, border=5)
panel.SetSizer(vbox)
def on_listbox1(self, event):
listbox = event.GetEventObject()
print('选择 {0}'.format(listbox.GetSelection()))
def on_listbox2(self, event):
listbox = event.GetEventObject()
print('选择 {0}'.format(listbox.GetSelections()))
app = wx.App()
frm = MyFrame()
frm.Show()
app.MainLoop()
4.静态图片控件
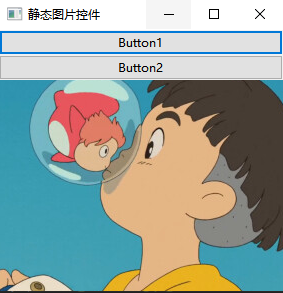
4.1界面效果
4.2示例代码
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title='静态图片控件', size=(300, 300))
self.panel = wx.Panel(parent=self)
# 创建wx.Bitmap图片对象的列表
self.bmps = [wx.Bitmap('images/1.jpg', wx.BITMAP_TYPE_JPEG),
wx.Bitmap('images/2.jpg', wx.BITMAP_TYPE_JPEG),
wx.Bitmap('images/3.jpg', wx.BITMAP_TYPE_JPEG)]
b1 = wx.Button(self.panel, id=1, label='Button1')
b2 = wx.Button(self.panel, id=2, label='Button2')
self.Bind(wx.EVT_BUTTON, self.on_click, id=1, id2=2)
self.image = wx.StaticBitmap(self.panel, bitmap=self.bmps[0])
# 创建垂直方向的布局管理器对象vbox
vbox = wx.BoxSizer(wx.VERTICAL)
# 添加控件到布局管理器对象vbox
vbox.Add(b1, proportion=1, flag=wx.EXPAND)
vbox.Add(b2, proportion=1, flag=wx.EXPAND)
vbox.Add(self.image, proportion=3, flag=wx.EXPAND)
self.panel.SetSizer(vbox)
def on_click(self, event):
event_id = event.GetId()
if event_id == 1:
self.image.SetBitmap(self.bmps[1])
else:
self.image.SetBitmap(self.bmps[2])
self.panel.Layout() # 重新设置panel面板布局
app = wx.App()
frm = MyFrame()
frm.Show()
app.MainLoop()